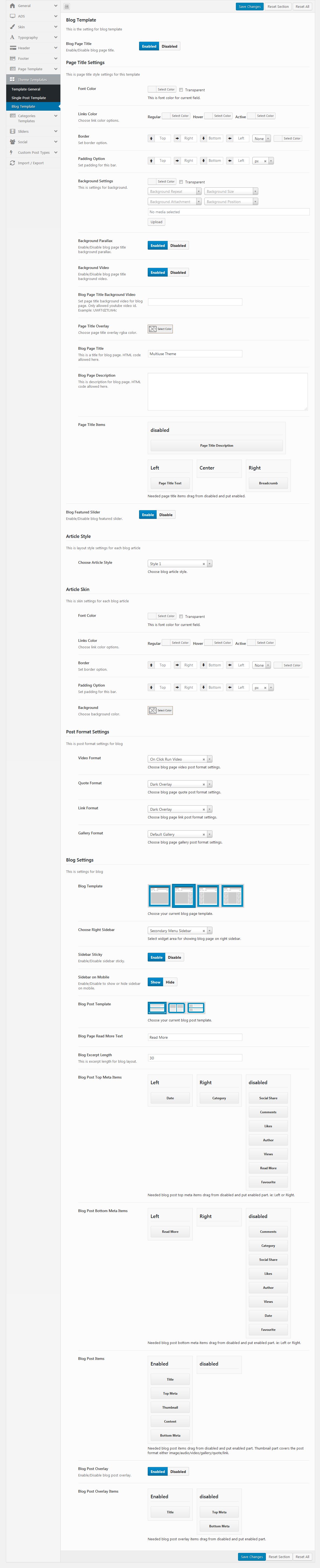
- Blog Page Title: You can Enable/Disable for blog page title.
- Page Title Settings: This is page title style settings for blog. Here you can set skin settings like font color, link color with hover/active colors, border, padding, and full background settings.
- Background Parallax: You can Enable/Disable blog, page title background image parallax.
- Background Video: You can Enable/Disable blog, page title background video here. If you choose Enable then you must set youtube video id for next input box.
- Blog Page Title Background Video: Set page title background video for blog page. Only allowed youtube video id. Example: UWF7dZTLW4c
- Page Title Overlay: You can set blog page title overlay color with alpha (RGBA).
- Page Title Items: Needed blog, page title items drag from disabled and put enabled part like left/center or right.
- Blog Page Title: Enter your title for blog page. HTML code allowed here.
- Blog Page Description: Enter your description for blog page. HTML code allowed here.
- Page Title Items: Needed page title items drag from disabled and put enabled parts like Left/Center or Right.
- Blog Featured Slider: Enable or Disable blog feature slider. If you enable means just set the slider settings to Sliders -> Blog Post Slider on theme option tab.
- Choose Article Style: This is layout style for each post article. Available layouts are default, style1, style2, style3.
- Article Skin: Choose your page Article skin style for each blog article. You can set font color, link color options, border, padding, and background with alpha (RGBA).
- Post Format Settings:
- Video Format: Choose your blog page video post format. Select your video format like one click run video, modal box video, and direct video.
- Quote Format: Choose your blog page quote post format. Select your quote format like dark overlay, theme overlay, theme color background, and none.
- Link Format: Choose your blog page link post format. Select your link format like dark overlay, theme overlay, theme color background, and none.
- Gallery Format: Choose your blog page gallery post format. Select your gallery format like default gallery, popup gallery grid popup gallery.
- Blog Settings:
- Blog Template: Choose your current blog page template.
- Choose Left Sidebar: Select your widget area for showing blog page on left sidebar. If you want left sidebar you must enable blog template either left sidebar or both sidebar.
- Choose Right Sidebar: Select your widget area for showing blog page on right sidebar. If you want right sidebar you must enable blog template either right sidebar or both sidebar.
- Sidebar Sticky: You can Enable/Disable for sidebar sticky.
- Sidebar on Mobile: Choose Enable/Disable to show or hide sidebar on mobile.
- Blog Post Template: Choose your current blog post template. Available layouts are Standard, Grid and List.
- Top Standard Post: Enable/Disable to show top post layout standard others selected layout will be show.
- Blog Page Read More Text: Enter your read more text for excerpt more text.
- Blog Excerpt Length: You can set blog excerpt length here. Default blog excerpt length is 30.
- Blog Post Top Meta Items: Needed blog post top Meta items drag from disabled and put enabled part. Example: Left or Right.
- Blog Post Bottom Meta Items: Needed blog post bottom Meta items drag from disabled and put enabled part. Example: Left or Right.
- Blog Post Items: Needed blog post items drag from disabled and put enabled part. Thumbnail part covers the post format either image/audio/video/gallery/quote/link.
- Blog Post Overlay: You can Enable/Disable for blog post overlay. This overlay option show only overlay with featured image.